このページでは、
 初心者くん
初心者くんブログの立ち上げに丸一日かかってしまった…!
(ていうか1日じゃ終わらないんだけど)
な方をこの世から1人でも救済すべく、
手順を解説しています。



サーバーどうしよう?
ドメインどうしよう?
サーチコンソールってなに?
URLプレフィックス?
タグを埋め込む??
みたいな初歩的なつまずきはハッキリ言って時間の無駄です!もったいない!
記事を書く!この勢いがあるうちに最初こそスピード極振りでギューン!と進んでほしい。
てなわけで、専門用語の解説はなるべく省きます。AとBどっちにしよう?
とか考えずにほぼ思考停止でブログ記事を書く段階まで進めるマニュアルを作成しました。



もし「省きすぎてわからんのよ…」な場合は
下のコメント欄でご意見・ご要望ください!
ではでは、記事作成ステージまで駆け足で解説していきます!頑張って着いてきてくださいね!
STEP 01 ▶ 4つの事前準備をしよう
ではさっそく参りましょう。
- Googleアカウントを作る
- Gmailを取得する
- クレジットカードを準備
- サイトのURL名(ドメイン名)を考えておく
ブログを運営するに当たり、Googleとのお付き合いは避けて通れません。アドセンス広告を貼る場合や解析ツールを使う際もGmailやアカウント情報は必須です。
まだアカウントやGmailを持っていない方はこれを機に作成してしまいましょう。



Googleアカウント重複問題は
大体こじれてドツボにはまるので
ご注意下さい!
Googleアカウント&Gmailアカウントを作る
以下に、GoogleアカウントとGmailアドレスを同時に作成する手順を画像でまとめました。
既に持っている場合は飛ばして次に進んでくださいね。
クレジットカードを準備
クレジットカードはオンライン上で決済するために必ず必要になるので準備しておきましょう。必要になるシーンは以下の通り。
- レンタルサーバー契約
- ドメイン取得
- WordPressテンプレート購入
- その他、各種ツールの購入など
おそらくほとんどの方は問題ないかと思います。
副業や家事の合間でブログを書いていくならば、いちいち支払いのたびにATMに振り込みにいく移動時間や手間はハッキリ言って「無駄無駄無駄ァ!」です。
スキマ時間を「広げる」ためにも、こういう小さなところから時間の節約をしていきましょう。
サイトURLの名前(ドメイン名)を決める際の重要事項



ドラクエの主人公の名前を決めるのに2時間かかる
もしあなたがこのタイプの方ならば、「ブログのURLの名前どうする?」はあらかじめ考えておいて下さい。
ドメインを取得する際に英語で名前をつけるわけですが、「一生モノだしな…」と悩んでしまう人は意外と多いようです。
ぶっちゃけ、サービスや商品を立ち上げるわけじゃないので、よっぽどヘンテコな名前つけない限り特にプラスもマイナスもありません。
- 商標や著作権を勝手に使ってはいけない
→doraemon、Coca-Colaなどはダメ - 「dafne:h9fihieajf0e」のような意味不明な文字列はダメ。ユーザーに「スパム?」と誤解され避けられます。
- 英単語2〜3語と数字で組み合わせると良いかも
- 短いほうが良い
→mirai-weblog.comとか、secondjobs35.comとかもうほんとそんな感じでOK
(get-a-shooting-star-in-my-hand.comみたいのはわかりにくいのでやめておこう) - 本名に関する名前は避けたほうが良いかも。万が一サイトを売りたくなったときに売りにくいです。
(例:masashi-no-blog.comよりever-magazine.comの方が購買意欲にプラスに働くはず)
さて、ここまでスムーズに来れてますか?つまずいてませんか?大丈夫?



ではでは、次に進みますよ!
STEP 02 ▶ ドメイン取得とサーバー契約を一度に終わらせる
さあ、ここからは実際にブログを立ち上げるための具体的なステップです。
正しい流れは、
「ドメイン取得→サーバー契約」
です。これを絶対守りましょう。初心者の方がやってしまいがちなのが、



え?ダメなの?なんで?
ダメです。
初心者時代の僕も流れがわからずやりましたが、結果、
- 支払いが別々であとあと管理が面倒に
- お名前.comとエックスサーバー2箇所の使い方や用語を理解する必要性が発生
- ドメインとサーバーの紐付け作業(ネームサーバーの設定)が発生
- ドメインの追加登録作業が発生
- SSL設定が発生
と、一箇所でドメイン&サーバー取得すれば本来発生しない無駄な作業が発生します。



お名前.comは勧誘メールもめっちゃウザいよ
エックスドメインとエックスサーバーで契約を高速&一元化



とりあえず
ドメイン取得→サーバー契約の流れはわかった。
で、レンタルサーバーどこにしよう?ロリポップ?mixhost?
ドメイン取得はお名前.com?ムームードメイン?
ドメインとサーバーを提供している会社はたくさんあります。
ここで「うーんどれが良いんだろう?」と
比較を初めてしまった瞬間、日が暮れます。
迷ったら業界シェアNo.1を選ぶのです。
ハンバーガー食べたい→とりあえずマック行け
服がほしい→とりあえずユニクロ行け
車どれにしよう→TOYOTA行ってこい
とりあえず【絶対に外れない】のが業界シェアNo.1の強み!
以下は2022年時点のレンタルサーバー業界のシェアランキングです。
エックスサーバーとロリポップが業界ナンバーワンを獲得するためにしのぎを削っています。


というわけで、ここではNo.1のエックスサーバーでドメインとサーバーの契約手順を解説します。
理由と流れはこうです。
エックスドメインでドメインを取得すると
↓
流れでレンタルサーバーの契約も完了できる
↓
なんと初期設定もほぼ自動でやってくれる
ね?あっちこっちいかずに一つのサービス内で全部済むからめっちゃ効率いいんですよ。



ConoHaとかロリポップとか
mixhostはダメなの?



ハイそこ!
考えるな!感じるんだ!
というのは冗談ですが、エックスサーバーを推す最大の理由が↓
- 使ってるユーザーが多いのでトラブルシューティングが豊富(これほんと重要)
- 価格が適正(安すぎず高すぎず)
- サイトUIが使いやすい(お名前.comとか非常にわかりにくい)
- プラン変更が柔軟(できない会社もあるよ)
- 安定性が高い(一日50万PV、月間230万PVでもダウンしない)
- ドメインの管理が一元化できて楽(あとでわかる)
- 売り込みが少ない(お名前.comとか最悪)
- 業界ナンバーワンは伊達じゃない
いや別にね、ロリポップやConoHaがダメってわけじゃないんです。
でもサーバー絡みで404や500エラーが出たとき、
なんです。トラブル対応の集合知は本当にありがたいし、2003年から20年近く続いている信頼感もポイントです。



「最安」とか「最速」みたいな言葉に惑わされてはいけないよ。
あとネット上にはCohnoHaやmixhostみたいに「なんかスゴイ沢山の人がオススメしてる」ように見えるのは「紹介するとお金がもらえるアフィリエイトで宣伝してるから」です。
必ずしも正しい情報とは限らないので気をつけましょう。
なお、エックスサーバーにはwpX Speedという『ワードプレス高速サーバー』を称したサービスもありますが、正直うーーん、、、です。
理由は価格が変動性で本家エックスサーバーよりちょっと割高になることと、新しいサービスなので「不具合があったときのFAQ事例が少ない」こと。何かあったとき「ググっても情報出てこねえ…」はマジで不安になりますからね。
多少は本家よりも速いのかもしれませんが、「つかいやすさ」とトレードオフするのは個人的に微妙…。



というわけで、
・安定性
・つかいやすさ
・価格
の三拍子揃ったエックスサーバーをオススメします。
エックスドメインでドメインを取得する
ではさっそく流れを画像で解説していきます。以下からドメイン取得ページへ進んで下さい。
TOPページの検索窓に、自分が取得したいドメイン名を「英単語+.com」で入力し検索するをクリック。


取得可能の場合、以下のような表示になります。


細かいことはすっ飛ばして「取得手続きに進む」をクリック。


クレジットカードの決済情報を入力します。


クレジットカードが認証されれば、ドメイン取得はこれでひとまず完了です!
そのままレンタルサーバーも契約してしまおう
ドメインの決済が終わった次のページで、レンタルサーバーの利用申込みについて確認するページがあります。まだ契約されていない場合はここで作成しましょう。


一元化したほうが良いです。以下メリット。
- 支払いをあっちこっちに分けると管理が面倒
- ドメインとサーバーの紐付け作業がいらない(これが結構面倒くさかったりする)
- ドメイン&サーバーセットでドメインが永久無料になることも
- キャンペーンの恩恵が受けられる
なお、デメリットはありません^^
さて、話を本題に戻しましょう。
契約プランですが、個人でブログを運営する程度なら「エックスサーバー スタンダードプラン」がベストです。プレミアムやビジネスはオーバースペックになるため不要です。
また、サーバーをレンタルするためにはアカウントの登録が必要になるため、初めての方は左側のボタンをクリックして下さい。


あとは必要な記載事項に入力していくだけ。


基本情報の入力が終わったら、決済情報を入力してサーバーの契約も完了です。
インフォメーションメールはほとんど営業DMなのでチェックを外してしまってもOKです。
登録完了メールは必ず確認を!
契約が完了すると、エックスサーバーから「契約完了の案内メール」が来ます。
アカウントログイン情報が記載されているので必ずどこかにメモしておきましょう!
ところで、サーバーにふれる際高確率で混乱するのが、
サーバーパネルとインフォパネルどっちだっけ問題
です。どっちだっけ?は日常茶飯事ですが、基本は「サーバーパネル」を触ることが多いですね。
以下を参考にされてください。
- インフォパネルの役割
-
登録情報の確認・変更、利用期限の確認、料金の支払い等を行うための管理ページのこと。
ユーザーアカウント情報がインフォパネルのログインID・Passになる。
- サーバーパネルの役割
-
サーバーの各種設定(メールアカウントの発行・ドメインの設定など)を行うための管理ページのこと。サーバーアカウント情報がサーバーパネルのログインID・passになる。
普段使うのはこっち。
STEP 02 ▶ WordPressの簡単インストール方法
次に、メールで案内があった「サーバーパネル」にログインして各種設定を行っていきます。


IDとパスワードはエックスサーバーからのメールに記載されているものを入力して下さい。
すると以下のページに飛びます。


通常、エックスサーバー以外の会社でドメインを取得した場合は以下の作業が必要です。
- ネームサーバーの紐付け
- whois情報代行
- ドメイン設定の追加
- SSL化(http→httpsniする作業)
しかしなんと!
エックスサーバーでドメインとサーバーを一本化している場合は、上記の作業はすべてショートカット!



かなりの時短になるよ!


一応、「ドメイン→ドメイン設定追加」で先程取得したドメインがサーバーパネルに追加されているかは確認しておきましょう。
以下のように一覧に表示されればOKです。


確認できたら次に進みましょう。
STEP 03 ▶ WordPressテーマを導入する
ここまでくればもう50%は完了したようなもの。もう少しなので頑張りましょう!
サーバーパネルの一覧から「WordPress→WordPress簡単インストール」を選択します。


以下のページに遷移します。


画面が遷移したら、WordPressインストールをクリックし、必要な部分に情報を入力します。


サイトURLのところはなにも入力しなくてOK。ここで入力した項目は全部あとから変更可能なので、パパっと決めてしまいましょう。
【入力欄の補足】
- サイトURL(/の後ろの入力欄は空白でOK)
- ブログ名(ブログの名前を決めます。書こうと思っているジャンルにちなんだ名称が望ましいです)
- ユーザー名(ログイン時に使用。メモを紛失しても思い出せる文字列にしておくと良いです。僕は自分の名前にしてます)
- パスワード(大文字、小文字、数字、ピリオド、ハイフンが使えます。必ずメモしましょう!)
- メールアドレス(ログイン通知、コメント通知が届くアドレス。GmailにしておけばOK)
確認画面へ進み、間違いなければ「インストールする」をクリック。これでWordPressのインストールは完了です。


なお、WordPressのインストールを進めると、サーバーパネル上では【反映待ち】という表示が出ます。
この状態だと、インストールが終わって「さあやるぞ!」とログインURLでIDとpassを入力しても「このドメインは準備中です」とページが表示されません。
その場合、即表示されるときもあれば、15分〜1時間くらい待たされることもあります。
反映完了は通知が来ません。「いつのまにか」ログインできるようになってますので、待ち時間でテンプレートを購入しにいくとか、プロフィール用の画像を作成しておいても良いですね。
ついでに高速化設定もしておく
エックスサーバーには標準で「サイト高速化」の設定があります。これはサーバー側の設定で、ブログの表示速度を高速化するものです。
具体的な効果や内容については長くなるので割愛しますが、ひとまず以下の画像のように設定しておいて下さい。






- Xアクセラレータ ver2
- サーバーキャッシュ ONにする
- ブラウザキャッシュ ON(すべての静的ファイル)※推奨設定
この設定によって「めっちゃ爆速になる」わけじゃありません。念の為。
ただ何もしないよりかはサイトの表示速度はスムーズになりますし、最初の段階でセットしておくのが吉ですね!
STEP 04 ▶ WordPressにログインしてみよう
サーバーにドメインを追加し、WordPressのインストールが完了したら、さっそくログインURLを検索窓に打ち込んでみましょう。入力するのは、
です。
以下の画面で簡単インストール時に決めたユーザー名とパスワードを入力します。


正しく入力できていれば以下のようなダッシュボードページへ遷移します。


誕生日おめでとう!
これで世界にたったひとつ、あなただけのブログが誕生しました!
あれ??ログインできないんだけど…なとき
あれ??なんかログインできないんだけど??な人は、
- ユーザー名あってる?
- パスワードあってる?
- ログインURLあってる??
を確認してみて下さい。



http://shibare.or.jp/wp-login
https://wordpress.com/log-in/ja
みたいに紛らわしいのがあるからマジ気をつけて
ありがちなミスとして、「ワードプレス ログイン」とかで検索して出てくるサイトと間違えてしまうパターン。
以下はログインページではありませんのでお気をつけくださいね。




上記はアメブロみたいに「無料で使えるワードプレスサイトサービス」のページです。正しいURLを入力しているかは必ず確認して下さいね!
STEP 05 ▶ WordPressの各種設定をしよう
続いて、WordPressの初期設定を行います。ポイントは以下の2点です。
- 「設定→一般」 http→httpsに変更
- 「設定→パーマリンク 」 投稿名に変更
まずはこの2箇所だけ設定します。
設定→一般から「http→https」に変更する
httpとhttpsの違いは、「セキュリティ対策されているかどうか」です。フィッシング詐欺やスパムなど悪質な行為からユーザーを守るため、通信を暗号化(https化)することをGoogleは推奨しています。
ドメイン取得→サーバー契約を一連の流れで行った場合、サーバー側で自動的に「https化」していますが、WordPressの初期状態は「http」のため、設定でhttpsに変更する必要があります。
設定はWordPressのTOPページ→設定→一般から。


2箇所追記が完了したら、『変更を保存』して下さい。URLが変わったことで一度ログアウトするので、再ログインして下さい。
その後もう一度設定を確認して「https」となっていればOKです。
設定→パーマリンクからパーマリンク設定を変更する
次に、【パーマリンク】の設定です。
パーマリンクは「基本」「日付」「投稿名」など色々選べます。初期設定は「記事ID」ですが、



blog-mikata.com/p=1244
blog-mikata.com/p=10303
どれがなんの記事かわからない…
という未来がやってきます。必ずやってきます。
ユーザー&検索エンジン&自分もわかりにくい『三方悪し状態』は好ましくありません。
よって、パーマリンクは『投稿名』にして自分でわかりやすい文字列を決める設定が望ましいです。


記事を投稿する際は「その記事の内容を端的に表す英単語2〜3語」でURLを完成させることでかなりわかりやすくなります。
サイト立ち上げの本筋から外れますが、パーマリンクの補足と注意事項についてさらに詳しく知りたい方は以下をご覧ください。
STEP 06 ▶ Googleの分析ツールを爆速で連携させるプラグイン Site kit
さて、ここまでくればもう一息!



ここは10分くらいで終わります!ガンバロ!
続いて、Googleが提供する分析ツールとあなたのブログを連携します。
分析ツールと連携することのメリットは、ブログを訪れたユーザーの数、PV数、ユーザーがたどり着いたキーワード、滞在時間、離脱率などが自動で計測されること。書いた記事を上位表示させるために活用できる貴重なデータが取得できます。
連携させたいツールは現時点では以下の2つです。
- Googleサーチコンソール
- Googleアナリティクス
- 注意:Googleアドセンスはここでは連携しません※
アナリティクスやサーチコンソールへの登録は、かつてブログ初心者の挫折の登竜門でした。
昔のマニュアルでは、それぞれのサイトのアカウント設定から地道に連携させていくのですが、専門用語だらけ、ネットの情報も多種多様なためものすごく大変でした。
しかァし!!
Googleが提供するプラグイン「Site kit」を使えばこれら設定が一瞬で終わります。マジで爆速です。
さっそくやっていきましょう!
Site kitをインストールしよう
サイトキットは、WordPress専用に開発されたGoogleの総合分析ツールです。
Site kitの機能は以下のとおりです。
- Googleサーチコンソールの一部機能が使える
- Googleアナリティクスの一部機能が使える
- Googleアドセンスの一部機能が使える
- Page Speed Insightの一部機能が使える※
- Googleオプティマイズの一部機能が使える※
- Googleタグマネージャーの一部機能が使える※
- 各種ツールとの連携の手順を極限まで簡略化できる
※特に使わないので連携させる必要ありません。
Site kitは非常に多機能なプラグインですが、デメリットもあります。
サイトの表示速度がちょっと遅くなる
ぶっちゃけあんま使わない
実用性としては「うーーん」ですが、そのデメリットを加味しても
ブログと解析ツールとの連携が爆速になるメリットは計り知れない
と僕は考えます。
あなたが早く収益化のスタートラインに立ちたいと考えているならば、Sitekitは迷わずインストールしていきましょう。
では、さっそく。
ダッシュボードの「プラグイン」→「新規追加」へと進み、右上の検索窓に「site kit」と入力します。




同じ名前ですがこの「sitekit」はGoogleとは無関係です。スパムの可能性もあるのでインストールしないように注意しましょう。
「今すぐインストール」をクリックし、インストールが完了後に【有効化】ボタンをクリック。
すると、ダッシュボードへ遷移し以下の画面になります。


ここからはひたすらクリックしていくだけです!^^




Site kitがアカウントへの追加アクセスの許可を求めてきます。
アドセンスで使用する予定のアカウントを選択して「続行」をクリック。
このやり取りは今後の流れで何度か繰り返されますので、都度アカウントを選択して同じ処理をしましょう。




サーチコンソールにサイトの所有権を伝えます。
本来ならば認証用のHTMLタグをサイトの「head〜head/」の間にコピペして〜と超面倒な作業が発生しますが、Site kitなら1クリックでパスできます。



本当にカンタンすぎて感動した!


これでsite kitがあなたのGoogleアカウントにアクセスできるようになりました。
Googleサーチコンソールの連携を行う
続いて、その流れでサーチコンソールとの連携を進めていきます。
Googleサーチコンソールとは、あなたのサイトの状況を解析する「Google純正のツール」です。
- サイトの平均掲載順位
- ページのインデックス状況
- どんなキーワードでユーザーが訪れているのか?
- インデックスのライブテスト
- ページ単位のエラーや問題点
- ペナルティ情報
- どんなサイトからリンクを受けているか
- サイトのモバイルフレンドリーの評価
などなど、「これ本当に無料で良いのか?」と思えるレベル(多機能すぎて使いこなせない)の解析ツールです。
今後検索エンジン上で上位表示させるために活用できますので、必ず連携させておきましょう。


サイトURLの入力欄に、「https:」を除いた残りのURLを入力します。


サーチコンソールとの連携はこれで完了です。


念の為、正しく完了できているかサーチコンソールのページへ行って確認してみて下さい。
完了すると以下のように「接続済」のマークが表示されます。


このままGoogleアナリティクスとの連携も進めていきましょう。
Googleアナリティクスと連携する
Googleアナリティクスもまた、サーチコンソールと同じくサイトを解析するツールの1つです。
Googleアナリティクスでできることは、サーチコンソール同様に高機能。やはり使いこなすにはかなりの学習を要します。
- ブログ全体/ページへ訪れたユーザー数
- ブログ全体/ページのPV
- ブログ全体/ページの滞在時間、離脱率、直帰率など
- どんなユーザーが訪れているのか?年齢、デバイス、時間、地域など
- ユーザーのサイト内の回遊状況など
サーチコンソールとアナリティクスの違いをカンタンに説明すると、
- サーチコンソール=サイトにユーザーが訪れる前の状況を分析できる
- アナリティクス=サイトにユーザーが訪れた後の状況を分析できる
という違いがあります。
まあ、細かいことはおいといて先に進みましょう。


アドセンスで使用するGoogleアカウントを選択します。


以下の赤枠の設定は画像の通り設定して下さい。
- アカウント=自分のGoogleアカウントを選択
- プロパティ=新しいプロパティを設定
- 表示=新しいビューをセットアップする
- ビュー名=すべてのサイトデータ
- プロパティ(2回目)=新しいプロパティを設定


全部設定できたら「アナリティクスの構成」をクリック。
権限の追加を求められたら「続行」します。


これでGoogleアナリティクスとの連携は完了です!


さて、
ここでアドセンスと連携させる前に、グーグルアドセンスにアカウントを作成しましょう。
Googleアドセンスには連携せず、AdSenseアカウントの開設・入力手続きを行う
この段階では、まだGoogleアドセンスをSite kitで連携しません。
コンテンツのない状態で審査に提出しても無駄に落ちるだけなのでご注意下さい。(ペナルティはありませんが)
現段階でやることは、
だけです。
尚、アドセンスアカウントは個人で1つまでしか持てません。(法人で2つ目を取得できます)
さあ、登録へ進みましょう。


設定方法については以下の流れで進めます。
- 【ご利用開始】をクリックする
- Googleアカウントにログインする
- メールアドレスの入力(要求があれば)
- 広告を表示するブログのURLを入力する
- メールを希望する、を選択する
- 支払先住所の国または地域を選択する
- アドセンス規約を確認し同意する
- 【アドセンスの利用開始】をクリックする
続いて、AdSenseの管理ページへログインし、以下を入力して下さい。
- お支払い情報の登録
- 「アカウント」個人情報の入力(氏名、mail、電話番号)
入力情報が不足している状態でブログを審査に提出した場合、「残念ながら、お客さまのサイトは広告を掲載する準備がまだ整っていないようです」という警告が来て審査が中断されます。
スムーズに審査に通過するためにも、ここは抜かりなく入力を済ませておきましょう!
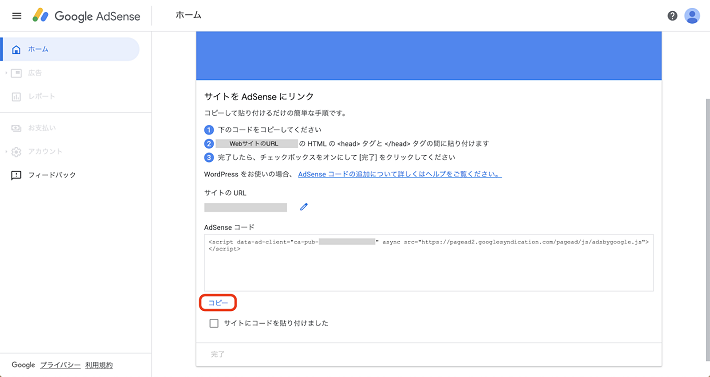
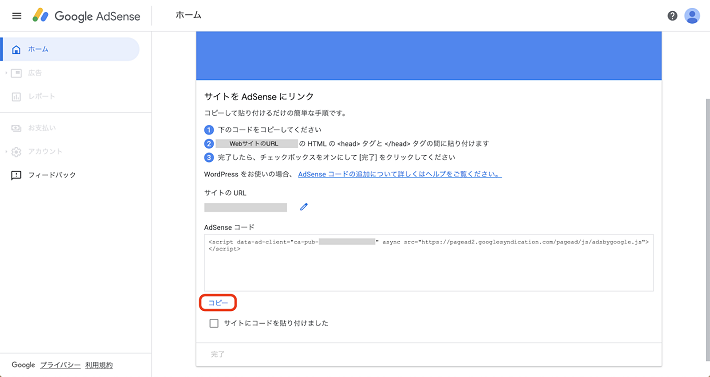
アドセンスの登録が終わり、以下の画面が表示されたら、
タグは埋め込まずにそのままページを閉じてOKです。


引用:https://www.xserver.ne.jp/blog/adsense-examination/
以下に、審査提出する場合の手順を記載しておりますので、必要な方は参考にされて下さい。
STEP 07▶ WordPressテーマをインストールしよう
WordPressテーマとは、ブログのデザインや骨組み、表示機能のカスタマイズを担うオプションパーツのことです。
テンプレートには有料のものと無料のものがあります。
ただし「おしゃれなブログにしたいよね〜」「機能追加の手間をすべてショートカットして早く稼ぎたいです」っていう人は迷わず有料のテンプレートを選びましょう。



サッカーはスニーカーでもできるけど、
本気でやるならスパイク買うのが普通です
で、どのWordPressテーマがいいのかについて。
僕はこれまで4種類ほどテンプレートを使ってみて、
- デザインがイイ
- 機能が充実している
- かゆいところに手が届く使いやすさ
- トラブルシューティング事例の豊富さ
- ブロックエディター完全対応※
※クラシックエディターは2022年末でサポート対象外となる予定です。
今後はブロックエディター対応は必須。
の観点から「SWELL(スウェル)」が今のところ一番おすすめです。当ブログもSWELLを使用しています。
ただ、どうしても今お金がないんや…って人は無料テーマのCocoon(コクーン)でとりあえず間に合わせて下さい。(WordPress初期の無料テンプレは絶対にオススメしません)
ただ、記事が100記事とか増えてくると、テンプレートの移行でデザインが崩れる可能性もあります。
有料テンプレートへの乗り換えは早い段階でやっておいたほうが色々と時間を無駄にしなくて済みますよ。
WordPressテンプレートをインストールする手順
WordPressにテーマをインストールする手順を解説します。














ブログを運営していくと、極稀にですが自分でCSSを追記カスタマイズすることがあります。
その場合、元データを改変してしまうとレイアウトが崩れたり、アップデートのたびにカスタマイズ箇所がリセットされてしまいます。しかし子テーマを有効化することでその問題は未然に防げます。


先程と同じように、「アップロード→インストール→有効化」の手順で子テーマをインストールできたら完了です。
STEP 08▶ グローバルメニューを整えていく
最後に、ブログに訪れるユーザーに向けて必須となるメニューを作成しましょう。この項目はアドセンス審査合格のために必須ですので、最初に完成させておいて「あとは記事を書いていくだけ」にすると時間と集中力を有効活用できます。
なお、メニューは固定ページで作成します。必要な項目は以下の要素です。
- お問い合わせページをつくる
- プライバシーポリシーページをつくる
- 運営者情報(プロフィール)ページをつくる
- サイドバーの表示を修正する
それぞれ解説していきます。
お問い合わせページを作成する
お問い合わせページの作成にはプラグイン「Contact Form7」を使用します。
「ダッシュボード→プラグイン→新規追加」から、検索窓に「Contact Form7」と入力し、以下のプラグインをインストールし有効化して下さい。


続いて、インストール済みプラグインの一覧から、Contact Form7の「設定」をクリック。


「コンタクトフォーム1」のショートコードをドラッグしてコピーしします。


その後、【固定ページ】の新規追加をクリック。
タイトル部分に「お問い合わせ」を入力し、記事入力エリアにはさきほどコピーしたショートコードをそのままペーストします。(余計なことは一切やらなくてOKです)


ブロックエディターはショートコードを認識して上記のような表示になります。あとは公開ボタンを押してお問合せフォームは完成です。


運営者情報(プロフィール)ページをつくる
プロフィールはアドセンス審査に必須の項目です。
「何を言うかより、誰が言うかが大事」とよく言われるものですが、検索エンジンも「発信者は誰か」「その情報は信頼できるのか」を重視しています。



といっても、あくまでもブログ用なのでキャラクターを作ってもいいですし、自分の個人情報を開示する必要はまったくありませんよ〜
このあたりを明文化しておけば良いでしょう。ボリュームは重要ではないので簡潔にまとめてOK。
また、運営者のイメージ画像もあったほうが良いので、商用可のフリーアイコンなどから選んで設定しておきましょう。
- FLAT ICON DESIGN(シンプル&カワイイ)
- PICREWフリーアイコンメーカー(アニメ調)
- iconponフリーアイコンメーカー(デフォルメ)
投稿画面に画像を埋め込む方法
顔画像を記事内に埋め込む場合は、以下の画像の流れに沿って進めましょう。
- 左上のブロックから「画像」を開く
- アップロードを選択
- 開いたフォルダから画像を選んで追加
- アップロードした画像をメディアライブラリから追加


プライバシーポリシーページをつくる
ブログを運営していく上で、
- お問い合わせで得た個人情報について
- Googleとサードパーティ製Cookieを使用することの周知
- アナリティクスでユーザー情報を解析することの周知
- 広告の配信について
- IPを取得することについて
- 著作権について
- 免責事項
などのプライバシーポリシーの記載は必須の項目です。
ただ、イチから自分で考えて書くのは時間の無駄です。1円にもなりません。
というわけで、
- 以下をまるっとコピペして
- 固定ページに貼り付けて公開
しちゃって下さい。(※サイトのお問い合わせ部分はご自身のお問い合わせページのURLに書き換えてください)
個人情報の利用目的について
当サイトでは、お問い合わせやコメント投稿の際に氏名・メールアドレス等の個人情報を入力いただく場合があります。お問い合わせページ:https://◯◯◯◯.com/お問い合わせ
取得した個人情報は、必要な連絡のみに利用させていただくもので、これらの目的以外では利用いたしません。
個人情報の第三者開示について
取得した個人情報は適切に管理し、以下に該当する場合を除いて第三者に開示することはありません。・本人の同意が得られた場合・法令により開示が求められた場合
Cookieの使用について
当サイトでは、広告配信やアクセス解析のためにCookieを使用しています。
Cookieによりご利用のブラウザを識別していますが、特定の個人の識別はできない状態で匿名性が保たれています。
Cookieの使用を望まない場合、ブラウザからCookieを無効に設定できます。
広告配信サービスについて
当サイトでは、第三者の広告配信サービスを利用して広告を掲載しています。
第三者の広告配信サービス提供事業者は、ユーザーの興味に応じたパーソナライズ広告を表示するためにCookieを使用しています。Cookieを無効にする方法やGoogleアドセンスに関する詳細は「広告 – ポリシーと規約 – Google」をご確認ください。
アクセス解析ツールについて
当サイトでは、「Googleアナリティクス」によってアクセス情報を解析しています。Googleアナリティクスはトラフィックデータの収集のためにCookieを使用していますが、アクセス情報の収集はCookieを無効にすることで拒否できます。Google社のデータ収集・処理の仕組みについては、『Google のサービスを使用するサイトやアプリから収集した情報の Google による使用』をご覧ください。このトラフィックデータは匿名で収集されており、個人を特定するものではありません。
この機能はCookieを無効にすることで収集を拒否することが出来ますので、お使いのブラウザの設定をご確認ください。
コメントについて
当ブログへのコメントを残す際に、IP アドレスを収集しています。
これはブログの標準機能としてサポートされている機能で、スパムや荒らしへの対応以外にこのIPアドレスを使用することはありません。
なお、全てのコメントは管理人が事前にその内容を確認し、承認した上での掲載となります。あらかじめご了承ください。
免責事項
当ブログからのリンクやバナーなどで移動したサイトで提供される情報、サービス等について一切の責任を負いません。
また当ブログのコンテンツ・情報について、できる限り正確な情報を提供するように努めておりますが、正確性や安全性を保証するものではありません。情報が古くなっていることもございます。
当サイトに掲載された内容によって生じた損害等の一切の責任を負いかねますのでご了承ください。
著作権
当サイトに存在する、文章・画像・動画等の著作物の情報を無断転載することを禁止します。
引用の範囲を超えるものについては、法的処置を行います。転載する際には、予めご連絡お願いします。
サイドバーの表示項目を修正する
「ダッシュボード→外観→ウィジェット」でブログのサイドバーの表示項目を調整できます。
初期の段階で表示されている
- 月別アーカイブ
- メタタグ
- 最近のコメント
上記は全ていらないので削除してしまいましょう。
なぜいらないのかの理由としては、
です。スーパーで売れない商品を棚にいくら並べても邪魔なだけですからね。ラインナップは魅力的な精鋭で固めていきたいところです。
例えばよく、「ブログといえばサイドバーにプロフィール」みたいな風潮がありますが、サイドバーにプロフィールじゃなくてメニューから見られる様になっていればそれでOKです。
グローバルメニューの設定・追加を行う
最後に、これまで作成したグローバルメニューのページ(お問い合わせやプライバシーポリシー)をヘッダー(ページ上部メニュー)やフッター(ページ下部メニュー)に表示させるためのカスタマイズを行います。
ダッシュボードから「外観→メニュー」を選択します。


その後、まずは「新しいメニューを作成しましょう。」をクリックして、メニュー名の入力、③の3箇所にチェックを入れます。


メニューを作成したら、次は画面左側。
「メニュー項目を追加」から「すべて表示」を選択し、
- プライバシーポリシー
- お問い合わせ
- 運営者プロフィール
の3つにチェックを入れ「メニューに追加」。


続いて、画面右側の3つを、好きな順番に並べ替えます。
この順番は、TOPページのメニューでは左から順番に表示されます。好きな順番に 並べ替えましょう。


最後にメニューを保存してヘッダーメニューはこれで完了です。
メニューはフッターでもOK
ポリシーや運営者情報は、必ずしも「サイト上部じゃなきゃダメ」ってことはありません。サイト下部のフッターエリアでも全然OK。好きな方を選びましょう。
というわけで同じ手順で、今度はフッターメニューも作成しましょう。
例としてここではポリシーとお問い合わせをフッターに追加します。


これでフッターに追加できました。
なお、メニューに限らずデザインのカスタマイズは
- パソコンで見る場合(PC)
- スマホで見る場合(SP ※smart phoneの略)
でそれぞれ対応させる必要があります。


PC、SPで抜けてるメニューはないか、使いにくくないか、見えづらいところはないかなどを確認してみましょう。
一通り問題なければこれで外観のカスタマイズも完了です!
あとは記事を書いてアドセンス審査に挑みましょう!













